Google Maps Style Editor: Step-By-Step (Tutorial)
Learn how to use the Google Maps Style Editor to create totally customized map styles.

Today I am going to walk you through Google Maps Style Editor (previously Styling Wizard) so that you can confidently customize the default map style:

Technically you don't have to use Style Editor to create new styles — you could always embed JSON style declarations in your code — but Style Editor is a tool that makes custom styles much simpler and more intuitive.
You can find Style Editor in Google Cloud:

Now even though Style Editor is the simplest way to create custom map styles, it still can be intimidating and confusing.
I've spent hours and hours exploring Style Editor for Atlist— our easy to use tool for creating custom Google Maps— and in this tutorial I'm going to share everything you need to know to get up and running with Style Editor.
Let's go!
Tip: You might not need to use Style Editor
Google's Style Editor can be a bit intimidating to use.
So if you're looking for an easy to use, free alternative, you might want to try Stylist.
Stylist is a simpler way to create custom Google Map styles.

The Basics of Style Editor
Note: You can skip this section but I recommend reading it if you are new to Style Editor. Understanding the basics will save you a lot of time in the long run.
To start, there are features and elements.

A road is an example of a feature. The road feature is made up of elements such as icon, text, fill and stroke.
So a feature (road) has many elements (icon, text, fill and stroke).

Both features and elements can be customized with stylers such as color, visibility and weight.

So we have features, elements and stylers.
And that is the basics of Style Editor!
Don't Make This Mistake
Here's a common mistake: let's say you want to style the road feature.
You might decide to select the road feature and change the color styler — but this is a common mistake!
Notice what happens (below) when we change the color styler on the road element? All the elements (icons, text, fill and stroke) on the road also changed their color!

So instead of styling the road feature, you'll want to be more precise and style an individual element of the road — such as the fill element:

Tip: Black & White Maps, The Simple Way
The simplest possible way to create a black and white map is to select All Features and turn down the saturation styler to -100:

Tip: Don't Change Text Color (Change Stroke & Fill)
Want to change the text color? Your instinct might be to select the text element.
Unfortunately that's a mistake — though a very understandable mistake. Styling the text element will change both the the stroke and fill element, which results in messy-looking text:

Instead you'll want to style the fill and stroke elements individually:

Tip: Turn Off All Icons
Holy icons Batman!
The default Google Maps style includes A LOT of icons. Too many for most maps.

So one of the first things I'll often do is go to all features and turn off the icon element:

From there I can always add icons back in that I want — for example, transit icons:

This is actually a good principle to follow: start with general styles and get more specific.
Tip: Changing Landscape Colors
Here's how I style the landscape: I style the fill element of three different features:
1. Landscape - Human Made:

2. Landscape - Natural:

3. Points of Interest:

Landscape features look best with low-contrast fills — high contrast will look jarring.
Tip: Change All Text Color
The default Google Map style gives text different colors — for example, neighbourhood text is black and park text is green:

If you'd like all text to have the same color, customize the color styler on the text - fill element for all features:

Tip: Understand Inheritance
It's important to understand that there is a hierarchy: more specific features will overrule more general features.
This hierarchy is called inheritance.
So for example, let's turn off the visibility styler on the road feature:

Nice.
Now there is a child feature of road called highway. Highways are not currently showing because the highway feature inherited the visibility styler from the road feature.
But if we turn on the visibility styler for the highway feature, it will overrule the visibility styler for the road feature and highways will become visible:

This is why features are organized with indents — to show the hierarchy of inheritance:

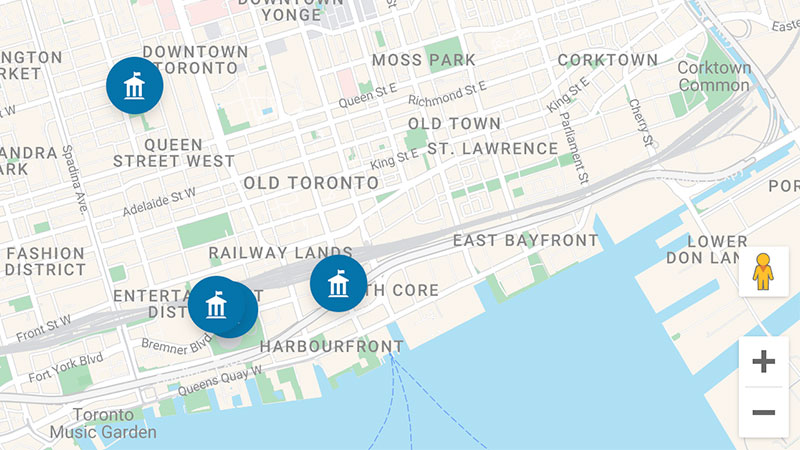
Tip: Look for the Blue Dots
These blue dots are life savers:

They tell you where stylers have been set — so keep an eye on them. They can be a helpful way of debugging!
Tip: Use Colors (Not Saturation)
Google documentation suggests you use the color styler instead of the saturation, hue or lightness stylers.

Here's why: saturation and lightness are just changes to the default Google Maps style — so saturation is just turning down the saturation on the default map style. If Google ever updates the default map style, your map style will be updated too!
So always use the color styler if you want your map style to be unchanging.
Tip: Add Brand Colors (The Easy Way)
An easy way to add brand colors is to adjust the hue styler.
Unfortunately the hue styler is not available in Style Editor any more.
Fortunately it IS still available in the Snazzy Maps Style Editor— a third party style tool that works very similar to Style Editor.
Adjusting the hue styler on all features is the most basic way to match your style to a brand color:

Tip: If you want to go a step further, adjust the gamma styler to really dial in the contrast.
Key Takeaways
Thanks for reading!
Style Editor seems intimidating until you understand the basics — it gets much easier after that!
If you found this helpful you might also be interested in Atlist — a tool we created that makes it easy to create custom Google Maps with multiple markers.